管理多語系網站並非易事,特別是在處理 SEO 時,更需要格外謹慎。其中, hreflang 標籤的使用便成為了確保網站內容正確被不同語言用戶搜尋到的關鍵。
Google 的 Search Off the Record Podcast 節目,近期便針對 hreflang 以及多語系網站的 SEO 問題進行了深入探討。本篇文章將帶您一起回顧節目內容,並深入解析 hreflang 的重要性、實作挑戰,以及 Google 對於多語系網站的最新見解。
什麼是 Hreflang 標籤?
Hreflang 標籤是網頁的一段程式碼,用於告訴搜尋引擎網站上不同語言版本網頁之間的關係。例如,你的網站有英文版和繁體中文版,你可以使用 Hreflang 標籤告訴 Google:“這個英文網頁的繁體中文版本在這裡”。
這樣一來,當使用繁體中文搜尋的用戶搜索相關關鍵字時,Google 就會優先顯示繁體中文版的網頁,提升使用者體驗。
關鍵概念
- Canonical URLs:一組重複網頁的首選版本。
- Alternate URLs:一個網頁的其他版本,通常是不同語言或針對不同區域的版本,由 hreflang 屬性標識。
<link rel="canonical" href="https://example.com/" />
<link rel="alternate" hreflang="en" href="https://example.com/en" />
Google 如何理解語言與地區訊號?
Google 搜尋演算法不斷演進,想要制定有效的國際 SEO 策略,必須先了解 Google 如何理解語言和地區訊號。
ccTLD 的影響力,可能不如從前
過去,國家/地區代碼頂級域名 (ccTLD) 如 .de (德國)、.fr (法國) 等,被視為網站定位目標市場的重要指標。然而,隨著網路全球化以及域名註冊規則的放寬,ccTLD 的可靠性逐漸下降。
現今,許多網站使用創意域名,例如以 .ai (原本為安圭拉的 ccTLD,現多用於人工智慧相關網站) 結尾的域名,這些域名不再與特定國家/地區直接相關。這使得 Google 的演算法面臨挑戰,因為該演算法主要依賴 ccTLD 來判斷網站的目標市場。
儘管 ccTLD 的技術指標性下降,但購買與目標市場相符的 ccTLD 仍然具有營銷價值,有助於提升品牌形象和用戶信任度。
HTML lang 標籤
網頁的 HTML 語言也是 Google 判斷網站目標地區的重要指標。其中 lang 標籤是用來標記網頁語言,網站管理員會在 HTML 標籤中使用 lang 屬性來聲明頁面的語言,例如 <html lang=”en”> 表示該頁面為英文。
然而,由於內容管理系統 (CMS) 的差異以及人工設置的錯誤,導致許多網站標記的語言和實際的語言並不一致導致錯誤率較高,因此 Google 對其可靠性持保留態度。
自然語言處理技術
為了提高語言識別的準確性,Google 逐漸將重心轉向基於機器學習的自動化語言識別技術。這意味著 lang 屬性的重要性將逐漸降低,網站管理員應更專注於提供高品質、自然的多語言內容,而非過於依賴 lang 標籤。
從 Google 對於瑞士德語和德語的區分可見,Google 不僅能識別國家/地區,更能區分部分區域差異。這意味著,即使網站使用相同的語言,Google 也可能根據用戶位置提供更精準的搜尋結果。
深入剖析 Hreflang
對於多語言網站而言,Hreflang 至關重要,但其複雜性常令 SEO 專家卻步。其實,Hreflang 的複雜性主要源於網站規模和結構差異。只要掌握正確方法,設定 Hreflang 並非難事。
Hreflang 的實作方法,主要有三種方法:
HTML 標籤: 將 Hreflang 標籤直接添加到網頁的 <head> 部分。這種方法簡單直接,但如果網頁數量龐大,維護起來可能會比較麻煩。
HTTP 標頭: 如果你的網頁是 非 HTML 文件(例如 PDF),可以將 Hreflang 訊息添加到 HTTP 標頭中。
XML Sitemap: 你也可以在網站的 XML Sitemap 中添加 Hreflang。這種方法適合擁有大量網頁的網站,方便管理和更新。
無論選擇哪種方法,確保 Hreflang 標籤設定正確且一致是至關重要的。建議優先使用 HTML 標籤或 HTTP 標頭,因為它們允許 Googlebot 在抓取網頁時直接讀取 Hreflang 資訊,這可能有助於新內容更快被索引。
x-default 標籤的應用
hreflang 標籤中有一個名為 x-default 的屬性,可以讓網站管理員指定一個預設的語言版本,用於顯示給 Google 無法判斷其語言偏好的用戶。
x-default 的設定非常靈活,它不一定要指向英文版本,也可以指向任何其他語言版本,甚至可以指向一個專門為無法識別語言的用戶設計的頁面。
正確設置這個標籤,有助於提升網站的易用性和使用者體驗,引導用戶訪問最適合他們的語言版本。
處理近似重複內容
在 Hreflang 的設定中,有時會出現「替代頁面」的概念。舉例來說,當網站同時擁有繁體中文和簡體中文版本時,Google 可能會將其中一個版本設定為主要版本 (Canonical),另一個版本則作為替代頁面 (Alternate)。雖然在 Google Search Console 中,替代頁面可能不會顯示為「已建立索引」,但實際上 Google 依然能理解其與主要版本的關係,並在適當情況下將其顯示在搜尋結果中。
自我參照標籤
在設定 Hreflang 標籤時,是否需要包含指向頁面自身的自我參照標籤 (rel=canonical),一直存在爭議。支持者認為自我參照標籤可以加強 Hreflang 對 Google 的”訊號”,而反對者則認為這是多餘的代碼,
Google 過去曾建議在使用 Hreflang 時,建議也添加自我參照的 rel=canonical 標籤,但現在已不再建議這樣做。是否使用 rel=canonical 標籤應該根據網頁本身的情況決定,而與 Hreflang 無關。
驗證 Hreflang 設定
正確設置 Hreflang 固然重要,但更重要的是確保搜尋引擎能正確理解你的網站結構。透過測試 Hreflang 設置,你可以及時發現錯誤,避免影響網站在不同語言地區的排名。
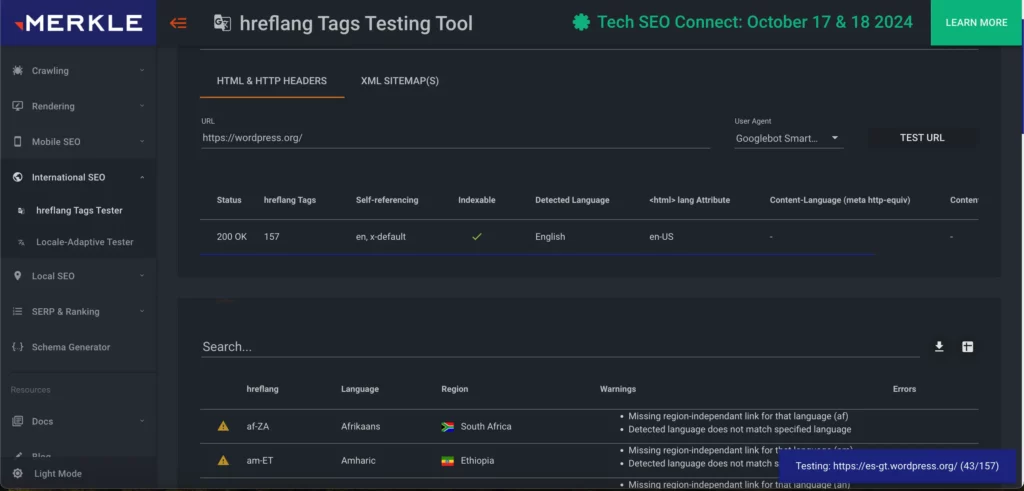
由於 Google 沒有提供官方的 Hreflang 驗證工具,SEO 專家可以使用 Merkle 或其他信譽良好的第三方工具進行驗證。在測試過程中,同時學習如何解讀測試結果,並找出常見的 Hreflang 錯誤。