你有沒有想過,網站的速度跟內容呈現方式不僅影響使用者體驗,還會直接影響搜尋引擎排名?當你點進一個網站時,有沒有留意過那個頁面內容到底是怎麼呈現出來的?有可能是由伺服器即時生成(SSR),也有可能是透過瀏覽器動態渲染(CSR)。這兩種網頁渲染方式各有優勢跟挑戰,而且它們對 SEO 的影響可能比你想像中還要大。
在這篇文章裡,我會用最簡單的方式,跟大家聊聊 SSR 與 CSR 的運作原理、各自的好處和限制,還有它們如何影響網站排名。一起來了解怎麼根據你的需求選擇最適合的渲染方式,讓你在競爭激烈的網路世界裡,始終保持領先地位!
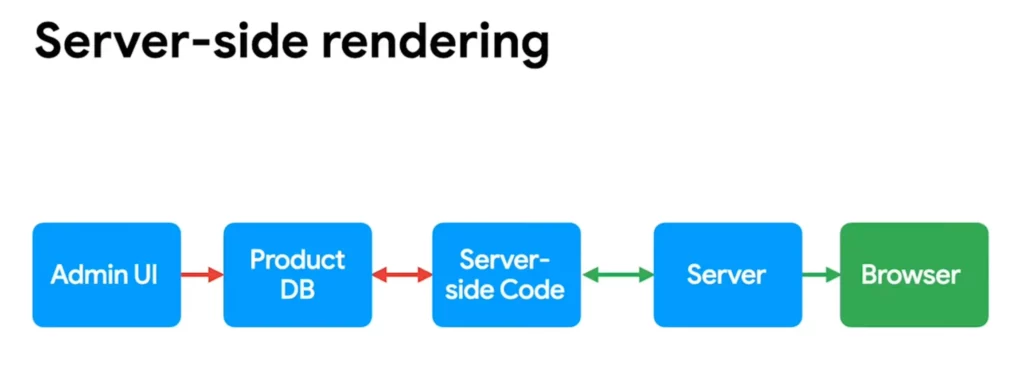
什麼是伺服端渲染 (SSR)?
伺服端渲染 (Server-Side Rendering,簡稱 SSR) 就是一種讓網站在伺服器上把網頁的 HTML 完整生成,再傳送到使用者瀏覽器的技術。換句話說,每當你打開一個網頁,伺服器就會馬上把預先整理好的模板跟資料結合,生成一個完整的 HTML 頁面,然後送給你的瀏覽器顯示出來。
舉個例子,就像你逛線上購物網站,當你點進某個產品頁時,伺服器會立即把那個產品的標題、描述、價格等等資訊組合起來,直接嵌入在 HTML 裡傳給你。這樣一來,你在瀏覽器上看到的頁面就已經是完整的,不需要再等瀏覽器跑大量的 JavaScript 來渲染內容。

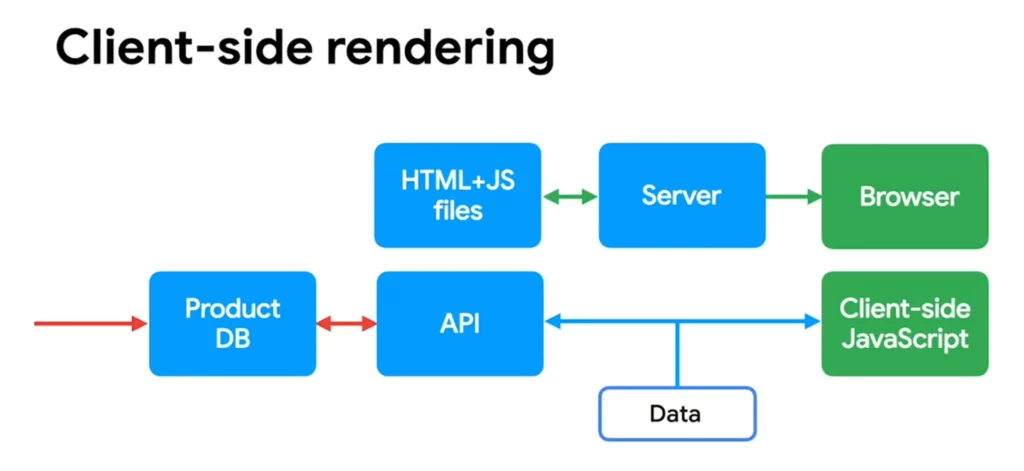
什麼是客戶端渲染 (CSR)?
客戶端渲染 (Client-Side Rendering,簡稱 CSR) 其實就是把大部分的網頁渲染工作交給使用者的瀏覽器 (如 Google Chrome) 來處理。跟伺服端渲染不同,伺服器只傳送一個簡單的 HTML 框架和必要的 JavaScript 程式碼,接著瀏覽器下載這些程式碼後,再自行向伺服器請求數據,並在本地生成完整的頁面內容。
舉個例子,像是我們常見的單頁應用程式 (Single Page Application, SPA) ,當你在網頁上點擊按鈕或切換頁面時,整個頁面不會整個重新載入,而是利用 JavaScript 來動態更新某些區塊。這種方式讓網頁操作起來超流暢,就好像在使用普通桌機應用程式一樣。

渲染方式對 SEO 的影響
不同的渲染策略,會對網站爬蟲造成不同程度的影響。以下我們將會一起了解網站爬蟲是如何爬取 CSR 和 SSR 網頁。
採用 SSR 的網站可以直接將由伺服器端生成的完整 HTML 提供給搜尋引擎爬蟲,從而提升檢索和索引的效率。
CSR 網頁則依賴瀏覽器執行 JavaScript 來生成網頁內容,雖然如 Google 這樣的搜尋引擎已經有能力妥善處理 CSR 頁面內容,但部分無法執行 JavaScript 的爬蟲可能會看不到完整內容。
且 CSR 頁面在初次載入時可能因需下載與執行大量程式碼而導致延遲,進一步影響使用者體驗及 SEO。
選擇適合你的渲染策略
然而在選擇 SSR 或 CSR 時,我們沒辦法僅僅考量 SEO,更應根據你的應用程式需求、預算以及目標受眾進行權衡。如果你的網站重視 SEO,且內容相對靜態 (如部落格),SSR 是較佳的選擇。反之,若你的網站需要高度的互動性 (如 Facebook、Instagram),且希望降低伺服器成本,CSR 更為適合。最終,你應根據專案的實際情況,綜合考量效能、SEO、使用者體驗和成本,選擇最適合的渲染方式。
伺服器端渲染的優缺點
- 增強 SEO 效果: 由於內容在伺服器端已經渲染完成,搜尋引擎的爬蟲可以更容易抓取和索引頁面內容,提升搜尋排名。
- 較快的初次載入速度: 使用者在首次載入頁面時,能立即看到完整的內容,提升使用者體驗。
- 增加伺服器負載: 由於每次請求都需要伺服器生成完整的頁面,當流量增加時,伺服器的負載也會相應增加,可能需要更強大的基礎設施。
- 開發與維護成本較高: SSR 的實施相對複雜,開發人員需要同時處理伺服器端和客戶端的代碼,這可能增加開發時間和人力成本。
客戶端渲染的優缺點
- 提升互動性: CSR 能讓頁面上呈現更豐富的互動效果,使用者無需重新載入頁面即可與應用程式互動。
- 減輕伺服器負擔: 由於渲染工作由客戶端負責,伺服器的負載相對較輕,有助於降低伺服器成本。
- 首次載入速度較慢: 由於需要下載並執行大量的 JavaScript,首次載入時間可能較長,特別是在網速較慢或裝置性能較低的情況下。
- SEO 效果較差: 由於內容是由 JavaScript 在客戶端生成,搜尋引擎的爬蟲可能無法有效抓取頁面內容,影響搜尋排名。
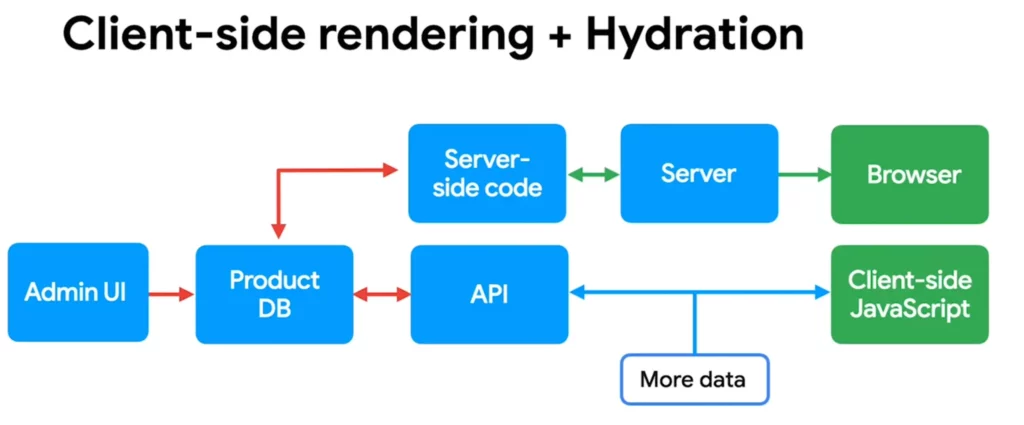
結合 SSR 及 CSR 的方式
為了在 SEO 與互動性之間取得最佳平衡,現今越來越多的網站採用了混合渲染的模式,即所謂的 Hydration。這種方式在初次載入時利用 SSR 快速呈現完整 HTML,使得搜尋引擎和使用者能夠迅速看到主要內容;而隨後,透過 CSR 的方式在客戶端執行 JavaScript,為頁面注入動態功能與互動效果。
像 Next.js 框架便具備了這樣的混合解決方案,既保留了 SSR 帶來的 SEO 優勢,又能享有 CSR 提供的流暢使用體驗。以一個產品網頁為例,先用 SSR 提供產品的基本資訊,如名稱和價格,然後再用 CSR 動態更新庫存狀態和用戶評論。